Membuat podium 3D di illustrator untuk desain iklan
Podium 3D illustrator - Pada kesempatan ini saya ingin berbagi tutorial tentang cara membuat podium 3D di illustrator untuk desain iklan. Tentu sofware yang di gunakan adalah adobe illustrator.
Podium 3D ini sering di gunakan pada desain iklan banner dan video animasi iklan yang bertipe style 3 Dimensi. Dengan style desain 3D membuat kesan lebih realistis dan lebih menarik perhatian audiens untuk melihatnya.
Sebenarnya banyak sofware yang bisa di gunakan untuk membuat 3D objek seperti podium ini seperti blander, sketchup, dan autodesk. Namun saya lebih memilih adobe ilustrator karena lebih familiar saat menggunakan nya. baiklah kita langsung aja ke cara membuat podium 3D di illustrator
Membuat podium 3D di illustrator
Bentuk 3D biasanya akan menggunakan warna gradient, karena bertujuan untuk membentu effect visual berupa bayangan (shadow) dan juga cahaya (light). Dalam hal ini sobat bisa membuat sendiri warna gradient dengan menggunakan color pallet generator atau juga bisa mendownload file gradient yang telah saya buat kan. Sobat bisa mendownload file tombol di bawah.
Setelah mendownload atau membuat pallet warna gradient, langsung saja ke tutorial cara membuat podium 3D nya. Detailnya sebagai berikut:
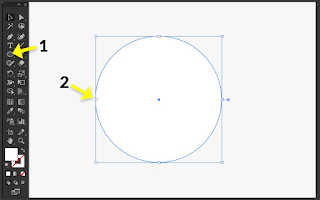
- Buat shape circle atau bentuk lingkaran menggunakan shape tool
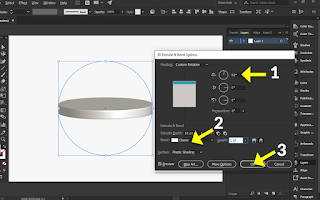
- Kemudian ubah shape tersebut menjadi 3D dengan memberi effect extrude & bavel cara nya pilih effect > 3D > Extrude & bavel
- Atur setingan rotasi pada menu extrude & bavel untuk rotasi nilainya 80, 0, 0, dan bevel nya pilih clasic lalu pilih ok. Pada langkah ini Podium 3D nya sudah mulai terlihat, namun membutuhkan pewarnaan dan setingan lainnya, lanjut ke cara berikutnya.
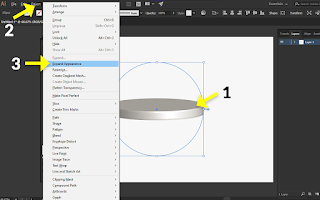
- Ubah shape 3D tersebut menjadi beberapa bagian shape yang terpisah, caranya seleksi shape > pilih menu object > dan expand appearance. Hal ini bertujuan agar sobat dapat menambahkan warna gradient pada 3d podium tersebut dengan visual effect gradient yang sama pada persatu bagian.
- Lakukan pemisahan object 3D tersebut agar menjadi beberapa shape dengan cara seleksi objek 3d podium > klik kanan > dan pilih ungroup.
- Jika sobat sudah ungroup 3D podium tersebut, itu akan memisahkan shape menjadi beberapa bagian, contoh tampilan shape nya akan terlihat seperti gambar di bawah. Namun sobat tidak perlu melakukan pengeseran shape cukup melakukan ke tahap berikut nya saja.
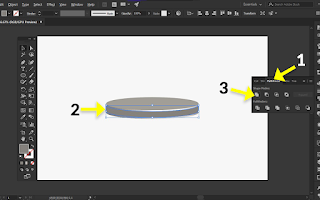
- Buka menu pathfinder dan gabungan 1 bagian shape dengan menggunakan fitur unity hal ini menjaga agar 1 bagian shape tersebut menjadi kesatuan bagian dan mudah untuk di tambahkan kan warna gradient. Caranya Pilih pathfinder > seleksi 1 bagian shape yang terpisah > pilih unity. Lakukan hal ini pada setiap shape yang telah di ungroup tadi.
- Kemudian sobat bisa lakukan penambahan warna gradient pada shape yang telah di unity tadi. Seleksi shape > pilih gradient > atur warna gradient di menu. Langkah ini di untuk sobat yang menggunakan color palette generator, jadi code warna nya dapat di ubah sesuai selera sobat.
- Namun jika sobat menggunakan warna gradient yang di download dari tombol di atas, sobat gunakan cara berikut. Caranya seleksi shape > pilih eyedropper tool > pilih warna gradient. Pada tahap ini 3D Podium nya sudah terlihat bagus namun untuk lebih terlihat realistis sobat bisa menambahkan efek bayangan (shadow effect), caranya pada langkah berikutnya.
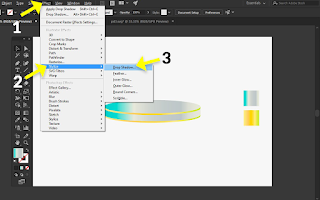
- Untuk menambahakan shadow sobat lakukan terlebih penggabungan semua grup layer shape, caranya seleksi semua layer shape dengan selection tool > klik kanan pada mouse > dan pilih grup. ini berguna agar keseluruhan shape mendapatkan effect bayangan yang akan di tambahkan.
- Lalu untuk menambahakan shadow effect, pilih layer shape yang telah di grup > pilih effect > stylize > Drop shadow. Maka akan keluar menu pengaturan Drop shadow.
- Atur menu pengaturan drop shadow pada poin-poin berikut. Mode: Multiply, Opacity: 31%, X Offset: 3px, Y Offset: 6px, Blur: 5px. Lalu tekan Ok.
Hasil
Jika semua langkah di atas tadi di lakukan dengan benar maka akan terlihat hasilnya lebih realistis dan berikut contoh hasil editing dalam membuat podium 3D di illustrator untuk desain iklan.
Dan jika di terapkan pada desain iklan maka tampilanya akan seperti gambar berikut ini
Penutup
Itulah tadi artikel tentang cara membuat podium 3D di illustrator yang bisa di gunakan untuk desain iklan. Sobat bisa lebih eksplor lagi dalam mengedit atau merubah desain tersebut. Untuk source file desain 3D model tersebut sobat bisa mendownload nya di tombol download di bawah dan juga akan di sertakan lisensi untuk penggunaan nya.
Jangan lupa untuk terus menambah pengetahuan sobat dalam dunia desain dan animasi dengan membaca artikel-arikel lain seputar desain di blog aldyndo ini.