Iphone mockups di figma Gratis
Iphone Mockup Figma - Mockup adalah
salah satu keperluan desainer untuk menunjukan tampilan hasil karya-nya
yang telah di selesaikan, dan tentu hal ini menjadi poin yang penting dalam
desain markerting atau pun hal lainya. Dan pada artikel ini kita akan belajar
bagaimana cara nya membuat sebuah mockup desain di Figma secara gratis.
Ya sobat, ini gratis. Dalam membuat mockup untuk desain biasanya menggunakan
Smartmockup di canva, photoshop di adobe atau pun sofware edit sejenis lain-nya. Dan kali ini
agak sedikit berbeda, yaitu sobat bisa belajar bagai mana
cara membuat mockup iphone di figma dengan mudah dan tentu nya
dengan bantuan plugin dari komunitas desainer.
Ngomongin soal plugin pasti tentu dalam benak kita semua, "pasti bayar!".
Eiits...tunggu dulu! Di sini sobat akan dapatkan teknik tersebut secara
gratis dan plugin yang di gunakan untuk figma pun tentu gratis juga dong,
karena kami pun tentu memahami keingin-an sobat semua.
Plugin gratis untuk mockup desain
Berikut beberapa rekomendasi plugin untuk membuat desain mockup di figma
secara gratis. Rekomendasi plugin nya antara lain:
- Artboard Studio Mockups
- Mockup by ls.graphics
- Clay Mockups 3D
- Mockuuups Studio
- Angle Mockup
Namun di artikel ini saya hanya membahas penggunaan cara buat iphone mockup
di figma menggunakan plug Artboard Studio Mockups saja ya sobat, mungkin di
lain kesempatan saya akan buatkan rekomendasi plugin figma terbaik untuk
desainer ui desain.
Baca juga: UI design
Cara edit iphone mockup di figma
Karena kali ini kita menggunakan plugin tambahan, tentu terdapat 2 langkah
untuk settingan-nya. Yang di mana langkah pertama
Mendapatkan API key Artboard Studio Mockups dan yang kedua
Integrasi API key ke figma. Baiklah lah langsung aja ke cara
settingnya, sebagai berikut:
Mendapatkan API key Artboard Studio Mockups
- Seperti yang telah saya sampaikan sebelumnya, saya meng-gunakan plugin Artboard Studio Mockups, jadi sobat bisa login atau membuat akun baru terlebih dahulu di website resimnya di sini.
- Setelah selesai mendaftar, sobat akan mendapatkan API key untuk aktifasi plugin ke figma. Jika Tidak menemukan API key nya, sobat pergi ke profil dan pilih Account Setting.
- Selanjutnya pada menu account setting pilih bagian Integrations, maka tampilanya sebagi berikut
- Click pada reveal untuk melihat kode API key nya, lalu copy kode tersebut dan simpan di notepad.
Saya ingin menceritkan pengalaman sedikit tentang menggunakan plugin
tersebut dan juga ini sebagai catatan penting untuk saya dan sobat semua.
Awal nya saya kebingungan menemukan API key ini, karena sempat hilang, lupa
untuk
meng-copy lalu menyimpan nya di notepad.
Maka dari itu, ada baiknya sobat langsung mengamankan API key yang telah
sobat dapat di website Artboard Studio Mockups.
Dan sekarang kita melanjutkan langkah setingan kedua yaitu, Intergrasi API
key ke Figma, Tutorial ya sebagai berikut.
Integrasi API key ke Figma
Login atau membuat akun baru di figma terlebih dahulu, Sebelum masuk ke
tutorial cara Integrasi API key di figma, sobat loqin terlebih dahulu di
akun sobat atau buat akun baru di figma. login menggunnakan akun Gmail yang
ada di browser sobat.
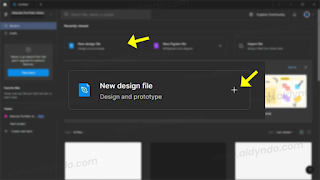
Setelah sobat masuk ke akun figma, selajut-nya buat file desain baru, untuk
workspace project mockup yang ingin kita buat.
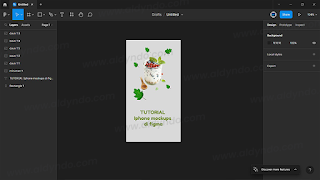
Kemudian, buat desain sobat sekreatif mungkin. hasil desain nya nanti akan
kita tambahkan pada tampilan mockup yang di inginkan.
Setelah selesai men-desain, saatnya menambahkan mockup. Untuk menambahkan
mockup tentu dengan plugin yang API key nya telah kita simpan tadi. Cara
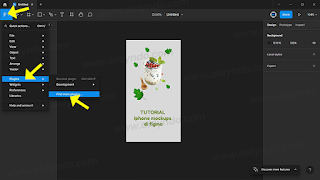
menambahkan Plugin nya pergi ke icon figma yang berada di pojok kiri
atas, ketika icon tersebut di clik maka akan keluar pilihan menu
pilih yang plugin lalu pilih find more plugin.
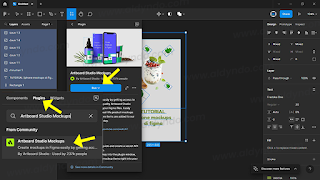
Selanjutnya cari nama plugin di pencarian plugin figma tersebut, nama plugin
yaitu Artboard Studio Mockups. Setelah ketemu, clik tombol run, dan tunggu
prosesnya selesai.
Kemudian copy Code API key yang telah di simpan tadi, kemudian
masukan di kolom API yang tersedia dan pilih tombol
save and contiunue.
Jika mengikuti langkahnya dengan benar, sebanarnya sampai di tahap ini
sobat telah berhasil meng-integrasikan artboard studio mockup dengan figma,
namun kita akan melanjutkan untuk meng-edit tampilan desain mockup sobat
sampai selesai.
Menambahkan desain ke mockup di figma.
Pilih mockup gratis yang di inginkan, mockup yang gratis tidak miliki icon
gembok di sudut gambarnya. seperti contoh saya menambahkan iphone mockup 14
pro yang terlihat di gambar berikut.
Seteleah mockup di tambahkan ke tampilan project maka terdapat 2 layer yang
di mana layer pertama untuk mengatur layout desain (place desain) sobat dan
yang kedua adalah iphone mockup nya. Nah, pada tahap ini sobat bisa atur
tata letak desain sobat di layer place desain mockup tersebut.
Kemudian setelah mengatur tata letak desain, saatnya merender atau
menjadikan desain sobat di mockup yang di pilih tadi. caranya
seleksi semua layer place desain, kemudian clik tombol render
selected frame yang berada di artboard studio mockup.
Dan berikut hasil editing saya yang di tambahkan Iphone mockups
di figma.
Rangkuman
Gimana sobat, cukup mudah bukan?, Mockup desain ini bisa sobat gunakan untuk
kebutuhan branding dan marketing jasa atau pun produk sobat. Dengan tambahan
mockup tentu tampilan desain-nya akan semakain tetlihat lebih bagus.
Dan itulah tadi tutorial cara membuat Iphone mockups di figma secara
gratis, dengan menggunkan API key yang ada di plugin tambahan. Semoga
artikel ini bisa membantu sobat dalam membuat mockup untuk kebutuhan
branding nantinya. Dan baca juga artikel lain yang telah kami buat untuk
kebutuhan desain dan animasi pada blog aldyndo ini. Semoga bermanfaat dan
semoga membantu ya sobat!